What is Storybook 🖼️
Storybook is an open-source tool for developing UI components in isolation. It allows developers to build and test components in a controlled environment, separate from the main application. It also provides a way to document and showcase the components, making it easier for other team members and stakeholders to understand and use them. Storybook can be used with a variety of front-end frameworks, including React, Vue, and Angular.
What is Lost Pixel Platform 🔎
Lost Pixel Platform is a cloud-based visual regression testing platform that enables developers to test and validate the visual appearance of web pages and applications. It automates the testing process, helping to ensure that the visual integrity of the application is maintained. The platform captures screenshots of web pages and compares them to previous versions, allowing developers to identify and fix visual bugs quickly. It offers straight integration with GitHub & allows for easy collaboration between team members.
Lost Pixel is free for open source & offers a generous free plan for small projects!

Let's integrate ⚒️
In this blog post, we will explore how to integrate Storybook with Lost Pixel Platform. We will run the whole process on GitHub with GitHub Actions. By combining these powerful tools, we can streamline the process of testing and validating the visual appearance of our stories and make sure we capture all unintended changes that might occur from day-to-day development. Let's get started!
Installing storybook 🔄
Storybook is not usually used on its own, so we will be using the starter of Storybook packaged with Next.js application. This tutorial focuses on a fresh project but you will have little problems using Lost Pixel Platform with your existing storybook projects!
npx create-next-app@latest
npx storybook@next init
At the time of writing this tutorial there are some problems with Pages on the generated Storybook so I removed them from our `/stories` folder completely.
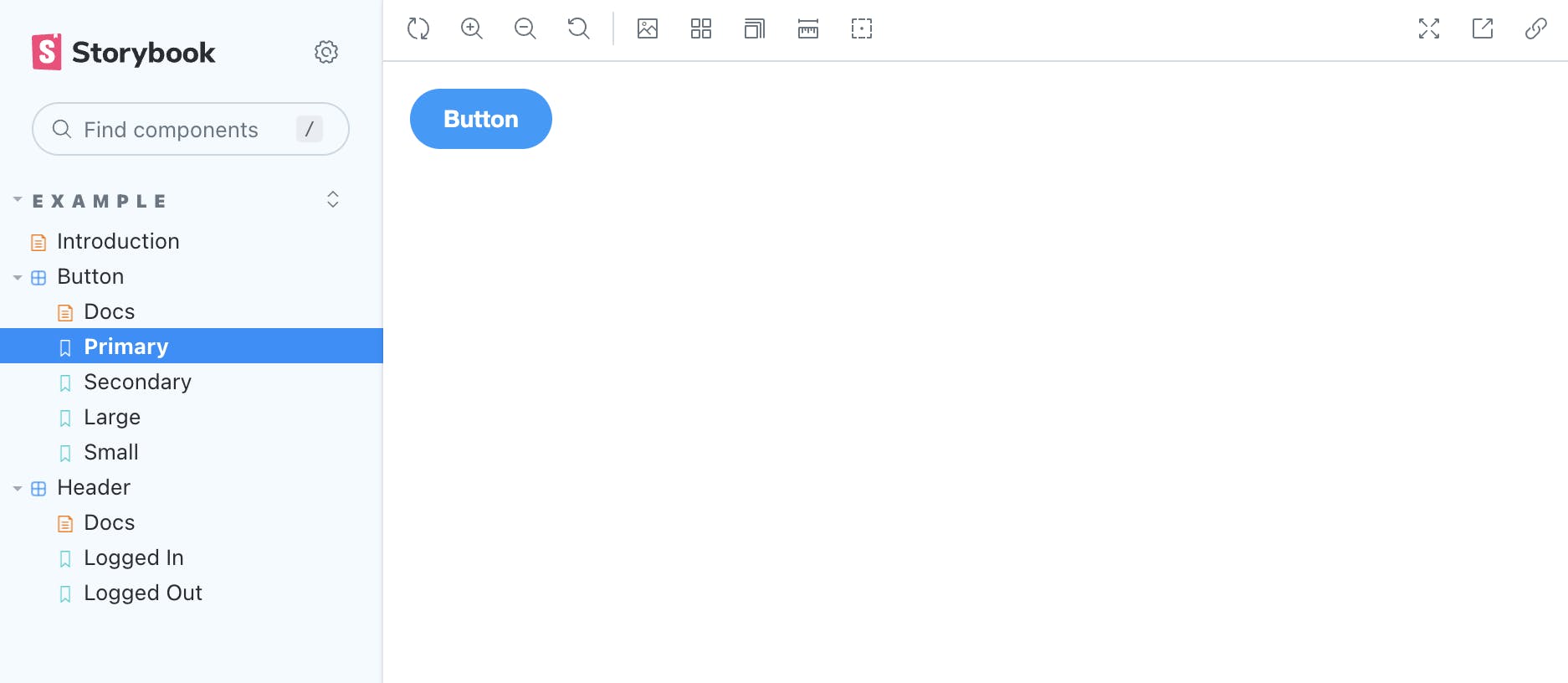
npm run storybook
This should result in the Storybook opening on your localhost:

Congrats, if you are following this from the ground up you are having your Storybook all ready for Lost Pixel Platform integration.
Integrating Lost PIxel Platform 🔄
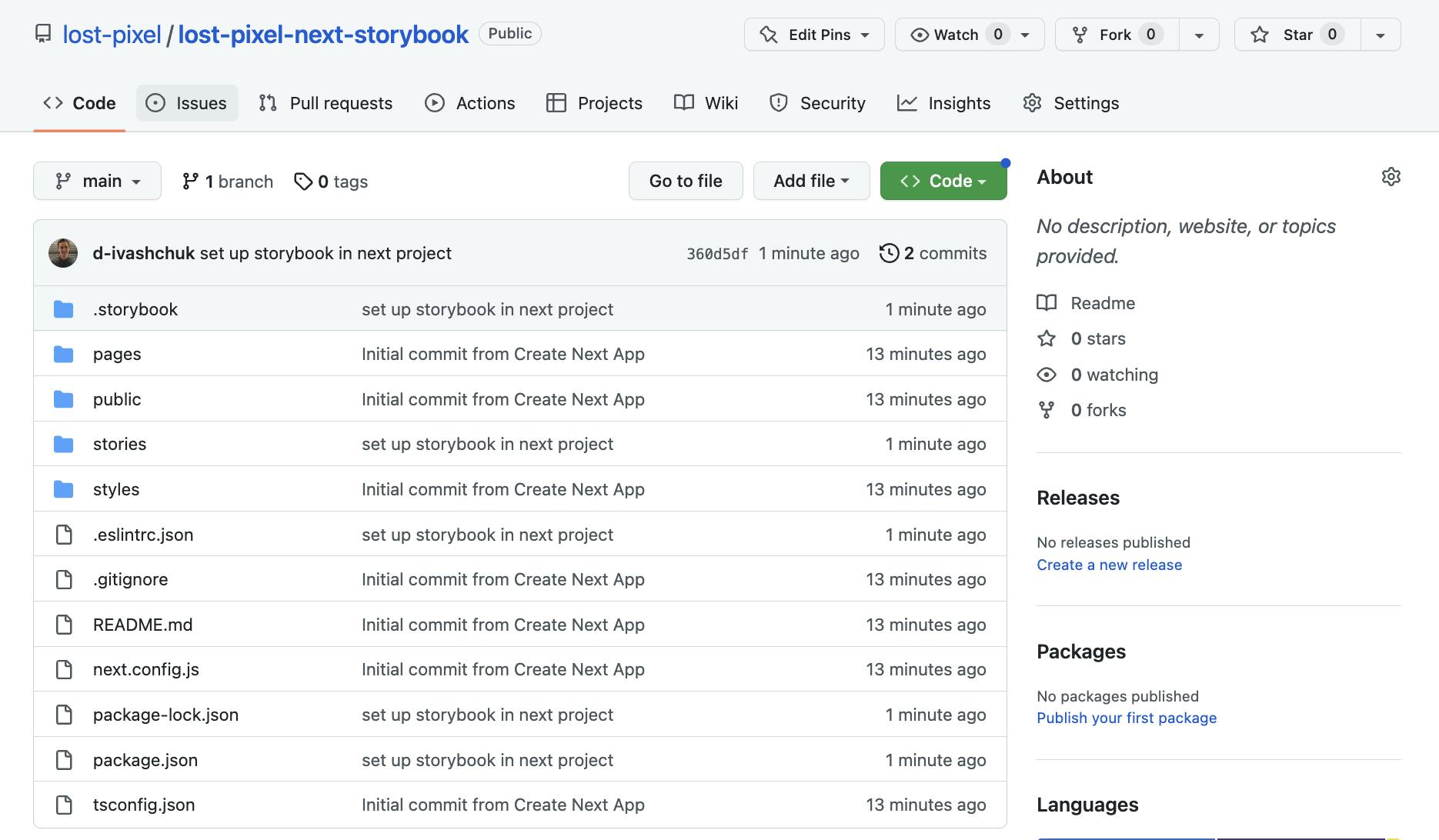
Before setting up our CI/CD tests we need to ensure that the repository is all set & all of our previous work is pushed to GitHub!

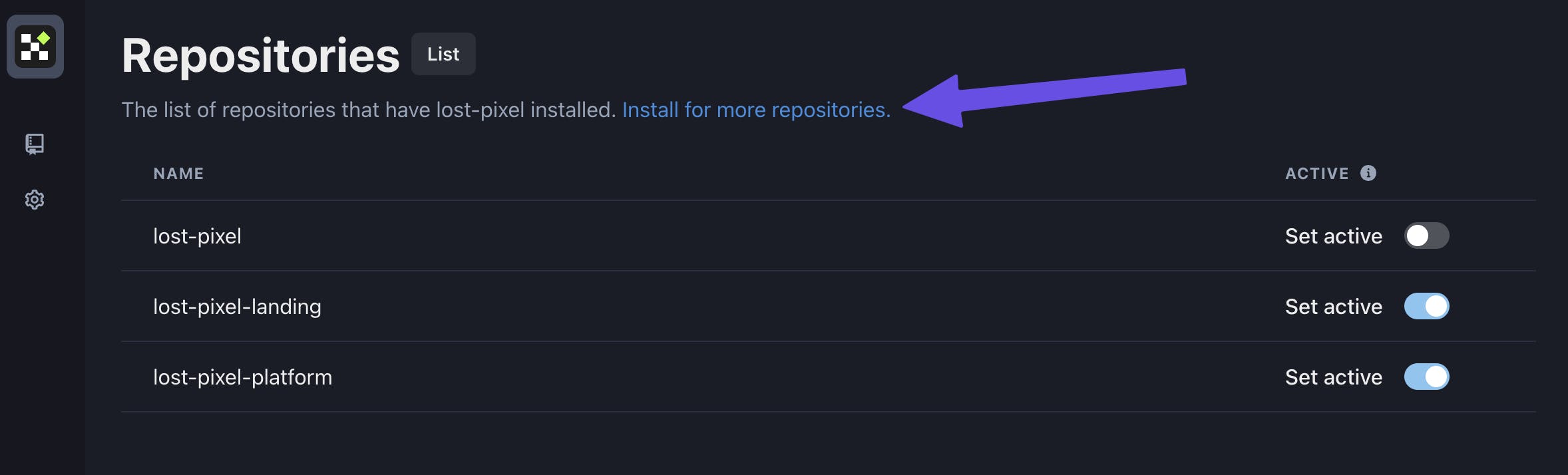
To start working with Lost Pixel visit https://app.lost-pixel.com and sign in! You will be presented with a call to action to set up your GitHub repositories to work with lost-pixel action.
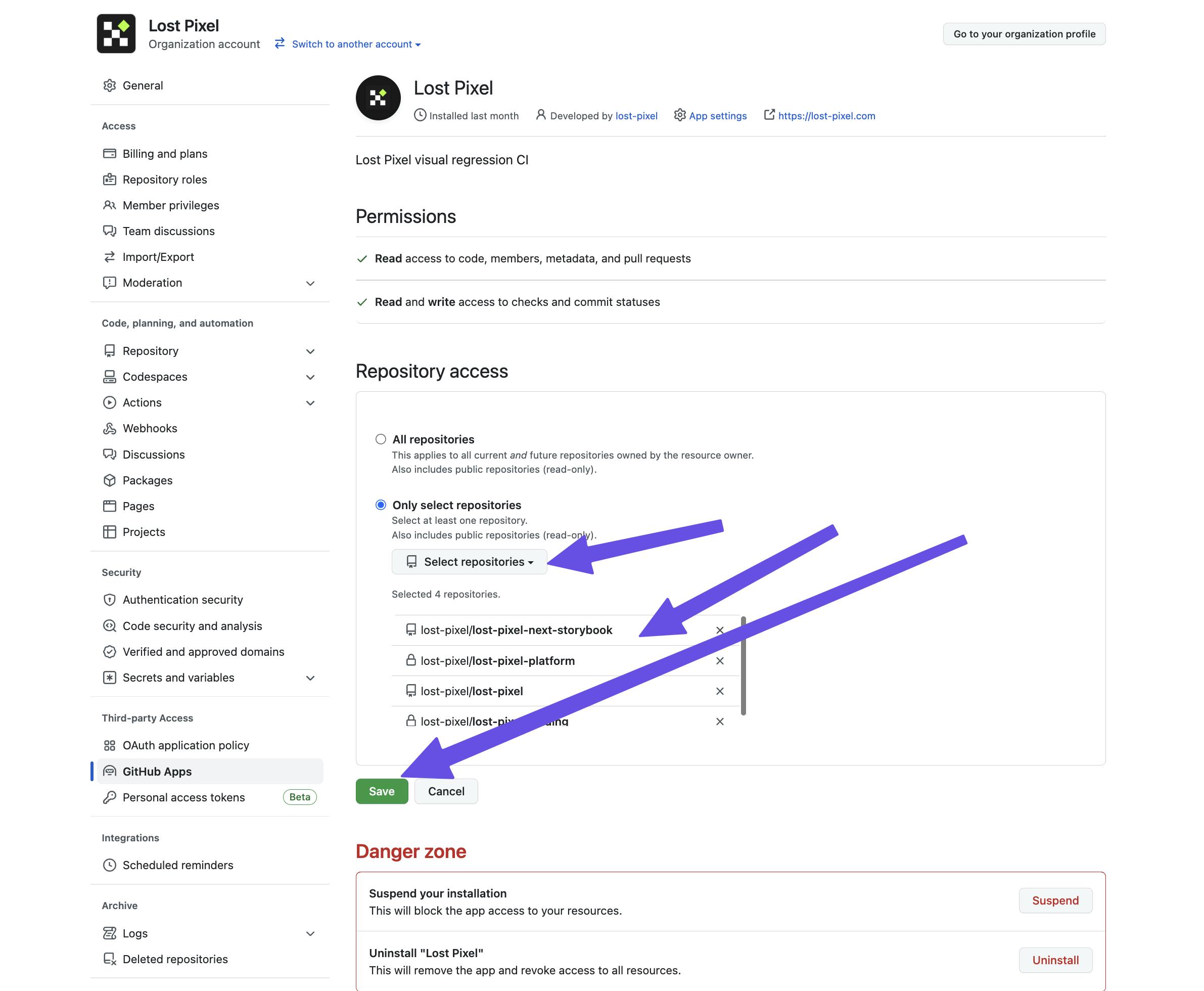
I already have something installed there so UI might look different for you but you will be anyways guided to GitHub if you click this(or the link in your respective UI):


Add your repository to the installation & save it! Congrats, you are almost there and now we will finally add a couple of code chunks!
Lost Pixel configuration ⚙️
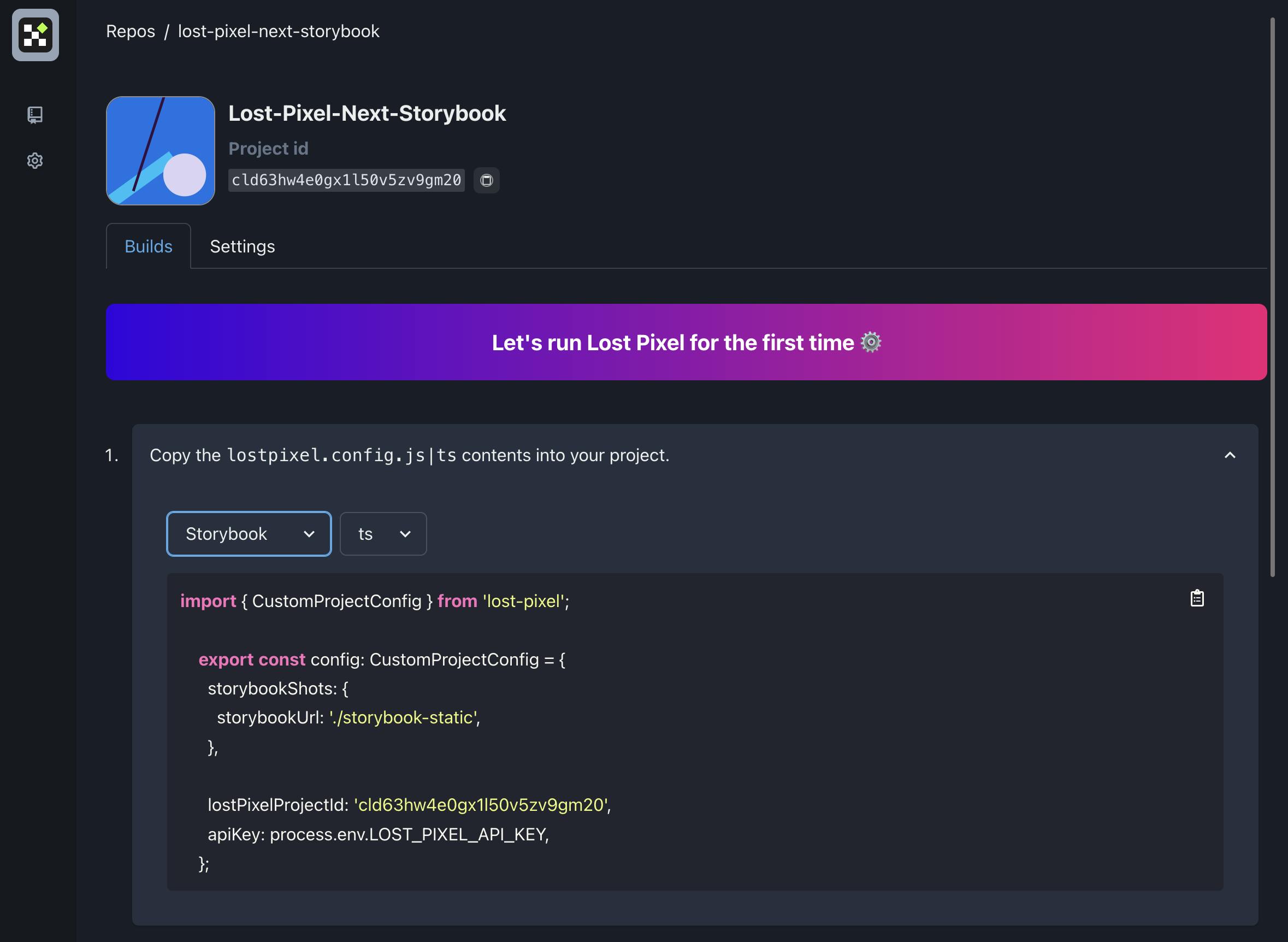
At this stage you just need to follow onboarding instructions and copy paste couple of code blocks into your project:

Copy-paste the contents of the first block into your lostpixel.config.ts. This will do three important things:
Tell lost-pixel that we are operating on the level of storybook
Identify the project on the platform with its id
Provide a way to verify the run with
LOST_PIXEL_API_KEY
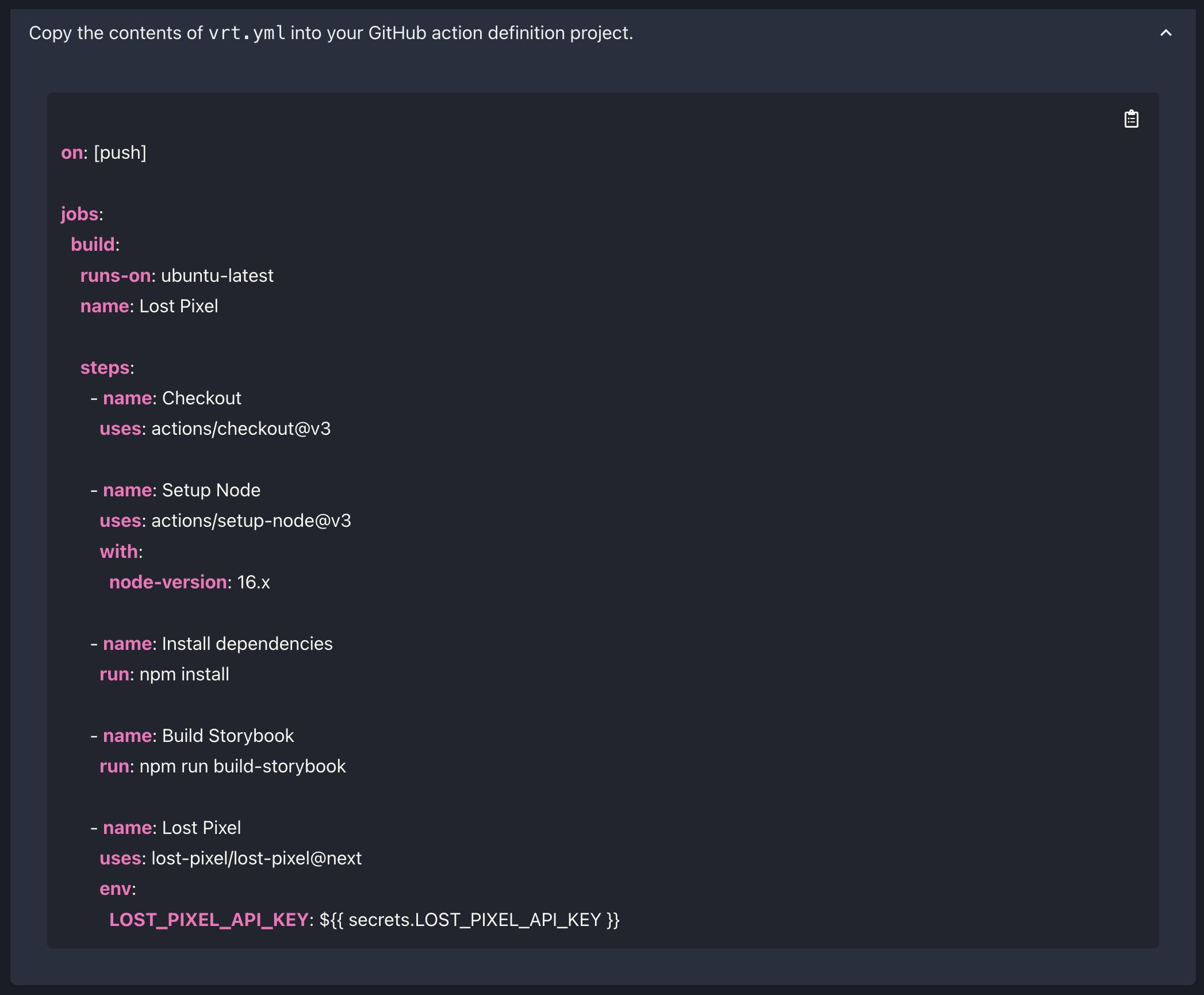
Lost Pixel configuration end here & we just need to set up GitHub Action to run the job continuously for us, so we are moving to copy-paste the code chunk #2 from the onboarding. For this at the root of your project create .github/workflows folder and paste the chunk from onboarding into .github/workflows/vrt.yml

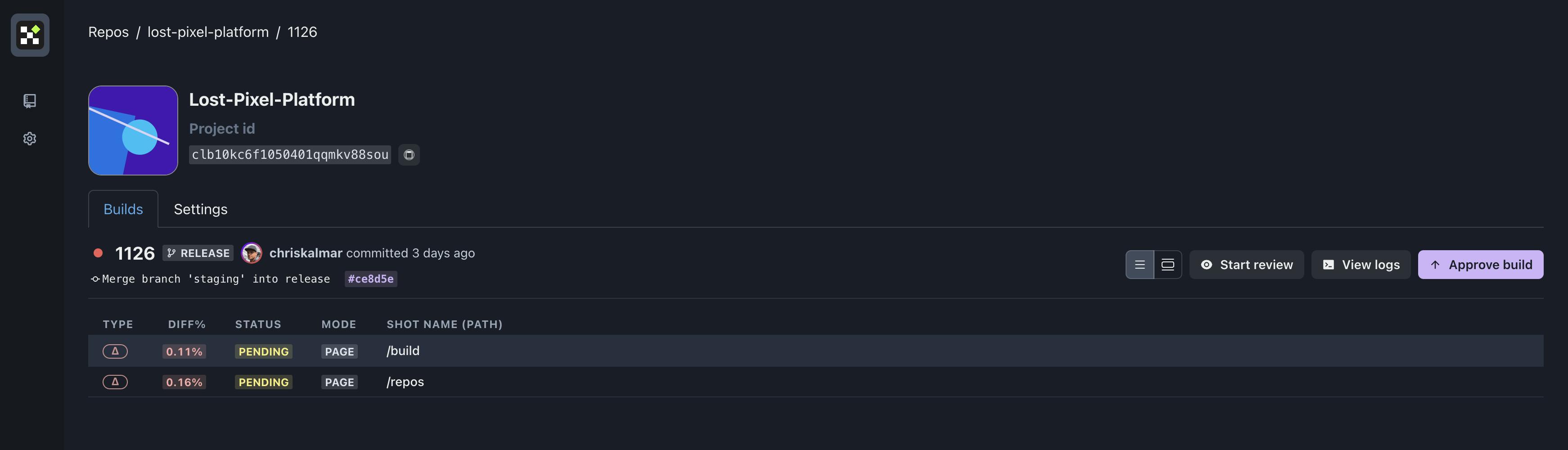
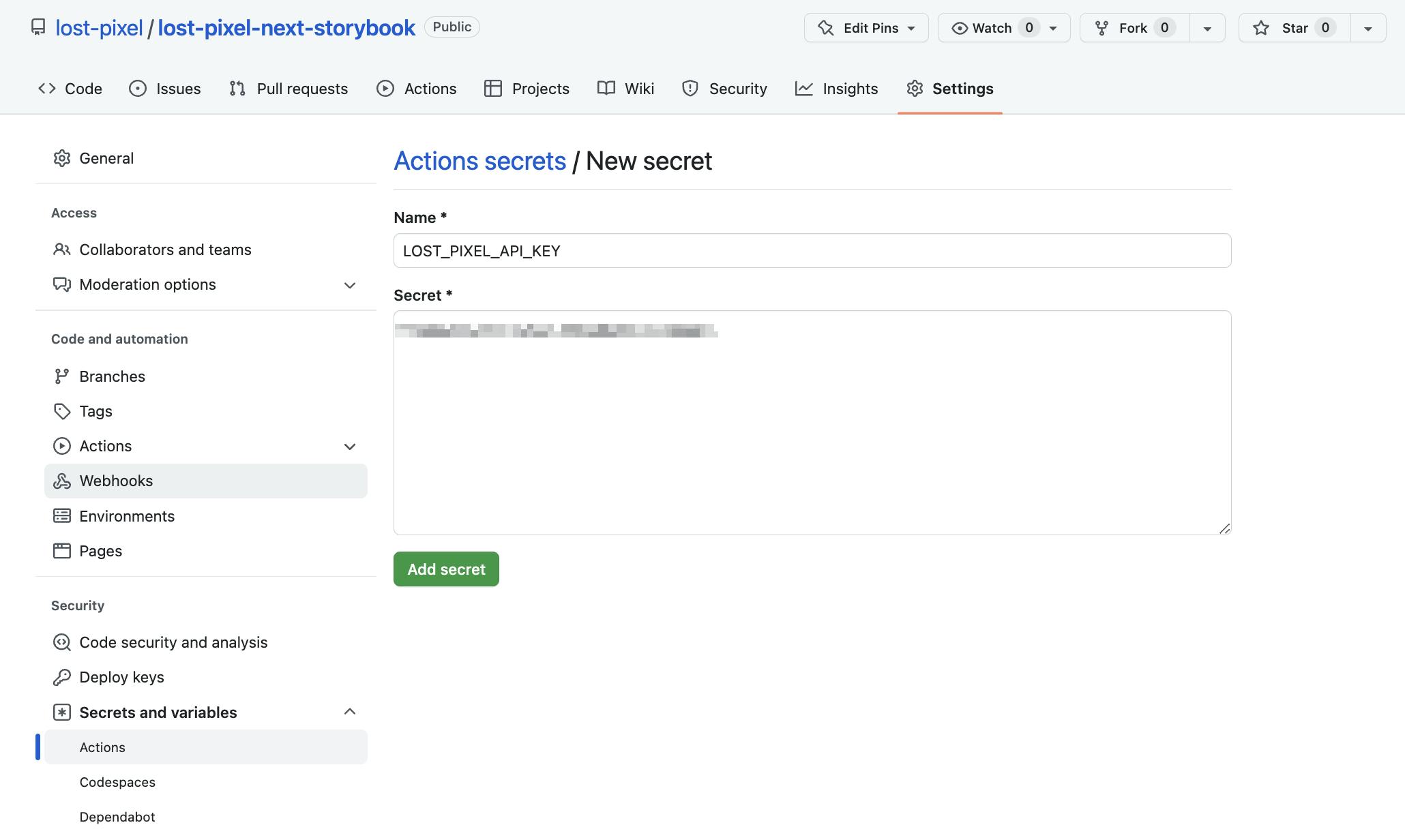
The last step before we push the code and enjoy our first Lost Pixel run is to put LOST_PIXEL_API_KEY into GitHub secrets. For this let's paste the key from the third step of the onboarding into GitHub Actions secrets:

That's it for the whole integration, you can see how in couple of simple steps we managed to set up our visual regression testing on Lost Pixel Platform. In the next tutorial in this series, we will learn how to use the platform effectively to manage your visual regression tests with Lost Pixel and stay on top of your game in shipping your frontend confidently!

